| |
Je
me suis amusé à faire ma première petite DÉMO avec des images
et des fontes provenant de l'Atari ainsi que la musique : un sounchip
que j'ai transformé en module pour rendre la démo plus crédible.
Le programme Java tiens en compte le paramêtre "vitesse" qui est initialisé
à 20, elle permet tout simplement de faire varier la rapidité des
animations. Si vous avez des problèmes pour la visualiser, vous pouvez
télécharger le fichier (compressé
avec Winzip), il fait seulement 266 Ko.
Il n'y a pas de secret dans le codage de la démo : pour le scrolling
verticale il suffit de charger un fond noir (cela évite de faire de
l'abstrait), de charger des images avec du texte puis de les faire
défiler en ordre de bas en haut (sur l'axe des Y). Le logo W.E.L.C.O.M.E.
est l'assemblage de lettres d'une fonte Atari retravaillée sur PC
au format GIF avec un fond transparent pour le masque. Les trajectoires
des sprites utilisent les fonctions Math.cos() et Math.sin(). Le TIMER
est remplacé par un compteur avec une remise à zéro. Bref, que de
la bidouille ...
|
|
Cette
deuxième Démo est un grand classique des COMPILES DISKS.
Chargement rapide et petite animation fluide. Elle fait référence
à la compile CD 146 de PULSION. Il manque le scrolling du bas
mais le fond en raster fait un scrolling verticale montant vers le
haut. Pour le son, j'ai choisis un module calme de FFT du groupe NEXT,
de plus il prend très peu de place dans le téléchargement
(56 Ko). Si vous avez des problèmes pour la visualiser, vous
pouvez télécharger le fichier
(compressé avec Winzip), il fait seulement 92 Ko.
Les lignes "Bonne Année" sont un assemblage de 7
sprites avec le fond de la fonte en transparent. Le sprite "2001"
a une trajectoire sinusoidale mais reste toujours centrée dans
l'écran. Chaque colonne de sprite est cadencé par une
fonction mathématique additionnant sinus et cosinus pour respecter
le même effet que la Dentro de Pulsion. Le TIMER est toujours
présent, il permet de faire varier les différentes animations.
Les rasters du fond d'écran sont créés ligne
par ligne en jouant sur les couleurs RGB et scrollent vers le haut.
Voilà ! Un remerciement tout particulier pour F.F. qui s'occupe
maintenant du graphisme... |
|
|
| |
|
He
ben ! Si c'est pas une VRAI démo ATARI, qu'est-ce-que c'est
? Commencer fin juillet 2001, elle fut enfin finie fin aout 2001,
et elle dure plus de 10 minutes (... de bonheur !).
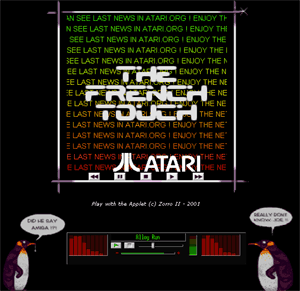
C'est une succesion d'écran très typique des démos
Atari du début des années 90. Au programme : un
rotozoom sur un logo multicolore, des "similés"
rasters en fond d'écran couleurs BLEU-BLANC-ROUGE, des
scrollings multicolores (fou, fou, fou), des sprites (enfin !),
un logo Atari en distorsion horizontale à la façon
"OMEGA", dégradé de couleurs sur des images,
etc...
Si
vous avez des problèmes pour la visualiser, vous pouvez télécharger
le fichier (compressé
avec Winzip), il fait seulement 97 Ko.
Pour le codage de la démo, j'ai utilisé des classes graphiques
un peu particulière : deux filtres (CropImageFilter et
PixelGrabber) et la fonction CopyArea.
Elles m'ont permises de faire des effets comme le dégradé
de couleurs sur 2 images, sur les rasters, sur le logo Atari en
distorsion entre autre et surtout de gérer des tableaux
d'images de sprites sur une seule image.
Il y a tellement d'effets que j'ai pas trop le temps de tout expliquer
brièvement. Ah si ! L'effet du rotozoom (qui est bien temps
réel) : j'utilise tout simplement la fonction drawImage
tout en jonglant avec les coordonnées X,Y, et les WIDTH
et HEIGHT de l'image (ex : g.drawImage(Z2Image, X, Y, WIDTH, HEIGHT,
0, 0, Z2Image.getWidth(this), Z2Image.getHeight(this), null) ).
J'avoue quand même que j'ai eu de la chance de trouver cet
effet car j'essaye cette classe pour un autre effet.
Une petite barre de navigation permet toujours de s'interfacer
sur l'applet Java. Vous pouvez ainsi jouer avec la démo
en effectuant une PAUSE, un STOP ou un PLAY pour continuer l'animation.
Les 2 derniers boutons supplémentaires permettent de modifier
la vitesse de l'applet que vous pouvez visualiser sur la barre
de status en bas de votre navgateur.
|
|
|
Dans
un cadre plus traditionnel, voici ce à quoi ressemble une
mini démo ATARI. Commencer en Novembre 2000, j'ai reussi
à la finir qu'au mois de mai 2001.
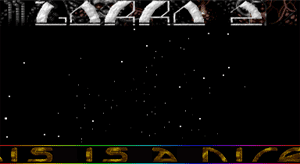
Elle consiste à un scrolling horizontal en haut de l'écran
avec un anglais plus horrible que jamais (le mien !), une image
de fond avec un champ d'étoiles avec des trajectoires style
3D, le tout accompagné des sprites ZORRO II. En bas, un
logo qui se torse sur une trajectoire horizontale rectiligne.
Si
vous avez des problèmes pour la visualiser, vous pouvez télécharger
le fichier (compressé avec
Winzip), il fait seulement 103 Ko.
Le codage de la démo : un scrolling simple avec chaque caractère
dans une trajectoire rebondiscante. La fonte est transparente
à l'intérieur, ce qui permet de voir les rasters
(image fabriquée) en fond. Le mouvement des étoiles
est une reproduction à l'identique d'un code source écrit
en Pascal. La densité et la luminosité des étoiles
ont été rajoutés afin d'avoir un effet de
profondeur accru avec l'image de la grotte (image provenant bien
sûr de la démo ... rappelez-vous ? Je parle du groupe
dans le site !). La trajectoire des sprites ZORRO II ne sont pas
créées, un tableau contient les coordonnées
des points pércis de sprites évoluant sur une de
mes démos Atari. Il a juste fallut créé un
fichier contenant les trajectoires des axes X et Y pour les récupérer
et les placer dans le code Java.
La big torsion sur le logo du bas et de type traditionnel, revisé
vos ST-MAG ! L'effet est effectué ligne par ligne sur le
logo. Alors ! Vous avez compris !?!
Dernière innovation, une petite barre de navigation permet
de s'interfacer sur l'applet Java. Vous pouvez ainsi jouer avec
la démo en effectuant une PAUSE, un STOP ou un PLAY pour
continuer l'animation. Les 2 derniers boutons supplémentaires
permettent de modifier la vitesse de l'applet que vous pouvez
visualiser sur la barre de status en bas de votre navgateur.
|
|
|






![]() MOD Plugin - (c) 1997 by Olivier Lapicque.
MOD Plugin - (c) 1997 by Olivier Lapicque.