
PROGRAMMATION HTML
STRUCTURE D'UN PROGRAMME HTML
Tout d'abord, pour créer un programme en HTML, il vous faut un éditeur de texte comme le bloc-notes de windows 95 ou simpletext de Mac OS par exemple et un navigateur comme Netscape Navigator ou Internet Explorer afin de visualiser le résultat.
Ensuite vous écrivez votre programme et l'enregistrez au format HTM, dans le navigateur, vous allez dans fichier, ouvrir et recherchez votre fichier. Puis vous voyez le résultat et modifiez ce qu'il y a à changer. C'est aussi simple que ça !!.
Un truc pour modifier facillement dans Internet Explorer : cliquez avec le bouton droit de la souris et sélectionnez afficher le fichier source et vous verrez apparaitre votre programme dans le bloc-notes.
Dans Netscape Communicator, il y a mieux !!, allez dans communicator puis dans composer et là Netscape vous propose un véritable éditeur HTML.
Un document HTML est composé de Tags (étiquettes ou balises) qui sont des instructions premettant la construction du programme et se définisent de la façon suivante : <nom du tag>.
Un tag est une instruction qui doit toujours se refermer (sauf exception) avant d'en appeler un autre, de la maniére suivante : <nom du tag>...</nom du tag>
A l'intérieur d'un tag de début peuvent être inseré des attributs permettant de controler le tag. Ils sont intégré de la façon suivante : <nom du tag attribut="valeur">...</nom du tag>
La valeur d'un attribut peut être :
Les positions
Les couleurs peuvent être inscrite en anglais ou en code hexadécimal, voir la palette des couleurs pour connaitre quel couleur on désire sans calculer le code.
Les puces sont :
La valeur en tant que nombre correspond, en générale à :
La valeur en tant que mot est un mot référent, dont nous reparlerons de la fonction.
L'insertion d'une image, d'un son ou autre se fait en écrivant le chemin du répertoire vers le fichier à inserer. Prenons le cas d'une image, son insertion sera par exemple : "repertoir/image.jpg"
Le lien s'il est local doit garder sa hiérarchie du répertoire où est stocké le site vers le fichier du site, par exemple : "repertoire/myweb.html", s'il est distant, il doit reprendre l'adresse exacte du fichier cible, par exemple : "http://www.website.com/myweb.html"
structure d'un document HTML
Un document html est toujours construit au minimum de la façon suivante :
| <HTML> |
| <HEAD> |
| <TITLE>titre du document</TITLE> |
| </HEAD> |
| <BODY> |
|
...corps du document
|
| </BODY> |
| </HTML> |
Le tag <HTML> ouvre le programme, alors que </HTML> le ferme, ils sont obligatoires.
Les tags <HEAD> et </HEAD> représentent l'en-tête du document, ils sont obligatoires et se qu'ils contiennent reste invisible lors de la visualisation du document sur un navigateur.
Les tags <BODY> et </BODY> constituent la partie programmable qui sera visible, ils sont aussi obligatoires.
<HEAD> contient des informations que l'on trouve généralement en tête de document administratif, sauf qu'il s'agit, ici, de documents electroniques.
Ce tag n'a pas d'attribut mais peut intégrer d'autres tags :
|
Tags
|
Description
|
Attributs
|
Description
|
|---|---|---|---|
|
<TITLE>
|
Titre du document, il est obligatoire et invisible lors
de la visualisation sur un navigateur
|
||
| Exemple : <TITLE>mon premier site web</TITLE> | |||
|
<BASE>
|
Permet d'indiquer des valeurs concernant l'ensemble du
document
|
Href
|
Renseigne sur l'adresse de base de l'origine du programme. |
| Target | sert de cible à un lien de <body> vers un autre fichier où un référent est définit par l'attribut name. target et name ont la même valeur | ||
| Exemple : <BASE HREF="http://www.website.com/"> | |||
|
<META>
|
Décrit des informations sur le document.Il n'a pas forcement de tag de fermeture. |
Http-equiv
|
Utilisé par des serveurs HTTP pour renvoyer des informations |
|
Name
|
Information sur le nom | ||
|
Content
|
Spécification des informations associées au document | ||
| Exemple : <META name="webmaster" content="vince"> | |||
|
<STYLE>
|
Voir : Langage-feuille de style |
||
|
<SCRIPT>
|
Voir : Langage-Javascript | ||
C'est dans <BODY> que ce fera la construction de la partie visible du programme dans le navigateur.Ce tag contient tous les tags sauf ceux énumérer ci-dessus. Par la suite, tous les tags que nous verrons doivent étre à l'intérieur de <BODY> et </BODY>.
Il posséde des attributs qui controle l'image de fond, les couleurs des liens et du texte.
| Atributs | Description |
|---|---|
|
Background
|
Définit une image a donner en fond du navigateur |
| <BODY background="insertion"> | |
|
Bgcolor
|
Définit une couleur à utiliser en fond |
| <BODY bgcolor="couleur"> | |
|
Text
|
Crée une couleur à utiliser pour le texte |
| <BODY text="couleur"> | |
|
Link
|
Met une couleur spécialement pour les liens |
| <BODY link="couleur"> | |
|
Vlink
|
Crée une couleur pour les liens déjà visités |
| <BODY vlink="couleur"> | |
|
Alink
|
Crée une couleur pour les liens activés |
| <BODY alink="couleur"> |
Commentaires
Un programme HTML peut contenir des commentaires qui ne sont pas lus par les navigateurs, ils existent pour permettre une meilleure lisibilité du programme : pour qu'il soit plus compréhensible par un autre programmeur que vous.
Les commentaires se rédigent comme ceci : <!-- exemple d'un commentaire -->
Et voila maintenant nous sommes pret pour nous attaquer à l'édition de texte.
CREATION DE TEXTES
Notes importantes
Ce qu'il faut savoir en HTML, c'est que l'édition de textes ce fait simplement en écrivant entre les tags ce que l'on désire en connaissant quelques régles :
Pour créer un paragraphe il faut utiliser le tag <p> ou <pre> pour un paragraphe préformatté.
| Atrribut | Description |
|---|---|
|
Align
|
Définit l'alignement du paragraphe |
| <p align="position horizontale"> | |
|
Style
|
Voir feuilles de style |
ceci est inseré avec le tag <p align="left">...</p>
ceci est inséré avec le tag <p align="center">...</p>
ceci est inséré avec le tag <p align="right">...</p>
Tag qui construit un paragraphe préformatté
Ce texte est préformatté et est écrit avec la commande <pre>...</pre>Ce tag contient tout les tags concernant le formattage de texte et l'insertion.
Il permet :
Ce tag permet un retour à la ligne.
Il permet un espacement horizontal vers la droite équivalent à la tabulation.
Il y a de trés nombreux tags sur le formattage du texte, on peux les classer en différents types :
Le tag <Hx> est utlisé pour déterminé le formats du texte, il faut remplacer x par une valeur de 1 à 7 .
Texte écrit avec <H1>...</H1>
Texte écrit avec <H2>...</H2>
Texte écrit avec <H3>...</H3>
Texte écrit avec <H4>...</H4>
Texte écrit avec <H5>...</H5>
Texte écrit avec <H6>...</H6>
Le tag <font attribut>...</font> sert à modifier le texte suivant l'attribut choisi
<Font>
| Atrributs | Description |
|---|---|
|
Face
|
Détermine la police à utiliser. Attention : La police doit être universellement connue afin que le texte puisse être lisible par tous |
| <Font face="nom de police"> | |
|
Size
|
Définit une taille à donner au texte. nombre peut être incrémenté ou décrémenté en ajoutant + ou - devant le nombre |
| <Font size="nombre"> |
Attribut face
Ceci est écrit (en espérant que vous puissiez le lire) avec la police helvetica
avec la commande : <font face="helvetica">...</font>
Attribut size
Un texte écrit avec <font size="1">...</font>
Un texte écrit avec <font size="2">...</font>
Un texte écrit avec <font size="3">...</font>
Un texte écrit avec <font size="4">...</font>
Un texte écrit avec <font size="5">...</font>
Un texte écrit avec <font size="6">...</font>
Un texte écrit avec <font size="7">...</font>
La taille peut être aussi déterminé par les tags :
- Petit <small>...</small>
- Grand <big>...</big>
Le style du texte comprend le plus de tag, en voici la liste :
Strikethrough<s>...</s>Code<code>...</code>Aucun de ces tags ne possédent d'attributs. De plus il est possible d'associer plusieurs tags entre eux
comme par exemple<i> <b> <u> <code>...</i> </b> </u> </code>
Le tag <Font> permet aussi de mettre un texte en couleur
<Font>
| Atrribut | Description |
|---|---|
|
Color
|
Détermine la couleur du texte. Pour connaitre le code de la couleur, voir la palette des couleurs |
| <Font color="couleur"> |
Ce texte est coloré grace à la commande <font color="#663366>...</font>
HTML offre de nombreux tags permettant de construire des listes ou des énumérations.
La liste simple permet d'insérer des puces dans votre texte, par exemple :
- Ceci
- est une
- liste simple
Cette liste est crée par <ul>...</ul> suivit de <li> à chaque puce.
| Attributs | Description |
|---|---|
|
Type
|
Définit le type de signe à utiliser (puce par défaut) |
| <ul type="puces"> |
Les formes sont : puces disc, cercles circle, carrés square.
Liste simple à puces
- Liste
- écrite avec
- des puces
Prog de la liste :
- <ul type="disc">
- <li>Liste
- <li>écrite avec
- <li>des puces
- </ul>
Liste simple à cercle
- Liste
- écrite avec
- des cercles
Prog de la liste :
- <ul type="circle">
- <li>Liste
- <li>écrite avec
- <li>des cercles
- </ul>
Liste simple à carré
- Liste
- écrite avec
- des carrés
Prog de la liste :
- <ul type="square">
- <li>Liste
- <li>écrite avec
- <li>des carrés
- </ul>
La liste ordonnée permet d'insérer des chiffres automatiquement :
Cette liste est crée par <ol>...</ol> suivit de <li> à chaque chiffres.
| Atrributs | Description |
|---|---|
|
Type
|
Définit le type de numérotation à utiliser (chiffre arabe par défaut) |
| <ol type="puces"> | |
|
Start
|
Initialise la séquence |
| <ol start="nombre"> |
Les formes sont : chiffres arabe 1, chiffres romains majuscules I, minuscules i, lettres majucules A, minuscules a.
Note : le tag <li> peut avoir les attributs type : changement de formes et value : nombre à utiliser uniquement lorsque <li> et à l'intérieur de <ol>
Liste ordonnée à chiffres arabes
- Liste
- écrite avec
- des chiffres arabes
Prog de la liste :
- <ol type="1">
- <li>Liste
- <li>écrite avec
- <li>des chiffres arabes
- </ol>
Liste ordonnée à chiffres romains majuscules
- Liste
- écrite avec
- des chiffres romains majuscules
Prog de la liste :
- <ol type="I">
- <li>Liste
- <li>écrite avec
- <li>des chiffres romains majuscules
- </ol>
Liste ordonnée à chiffres romains minuscules
- Liste
- écrite avec
- des chiffres romains minuscules
Prog de la liste :
- <ol type="i">
- <li>Liste
- <li>écrite avec
- <li>des chiffres romains minuscules
- </ol>
Liste ordonnée à lettres majuscules
- Liste
- écrite avec
- des lettres majuscules
Prog de la liste :
- <ol type="A">
- <li>Liste
- <li>écrite avec
- <li>des lettres majuscules
- </ol>
Liste ordonnée à lettres minuscules
- Liste
- écrite avec
- des lettres minuscules
Prog de la liste :
- <ol type="a">
- <li>Liste
- <li>écrite avec
- <li>des lettres minuscules
- </ol>
Liste ordonnée initialisée à 4
- Liste
- écrite avec
- initialisation
Prog de la liste :
- <ol start="4" type="1">
- <li>Liste
- <li>écrite avec
- <li>initialisation
- </ol>
La liste de définition joue uniquement sur l'espacement horizontal :
- La liste de définition
- c'est une liste
- qui n'insére rien
- La liste de définition
- insére que du vide
- donc de l'espace
Cette liste est crée par <dl>...</dl> suivit de <dt> pour chaque "titre" et de <dd> pour les sous-partie.
<dl> ne posséde aucun attribut.
<dt> et <dd> peuvent contenir n'importe quel autres tags.
Liste de définition
- La liste de définition
- c'est une liste
- qui n'insére rien
- La liste de définition
- insére que du vide
- donc de l'espace
Prog de la liste :
- <dl>
- <dt>La liste de définition</dt>
- <dd>c'est une liste</dd>
- <dd>qui n'insére rien</dd>
- <dt>La liste de définition</dt>
- <dd>insére que du vide</dd>
- <dd>donc de l'espace</dd>
- <dl>
Moins utilisé, ces listes ressemblent aux listes simple et contiennent le tag <li>
La liste de dossier : <dir>...</dir>
La liste de menu : <menu>...</menu>
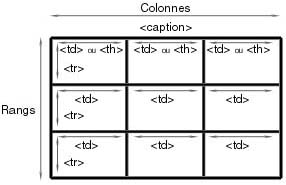
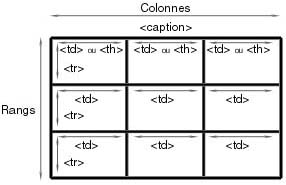
La construction de tableaux en HTML permet de créer des tableaux bien sûr, mais ils permettent aussi de positionner le texte, lorsque cela est impossible avec les tags de positionnement.
Un tableau se réalise avec les tags <table>, <caption>, <tr>, <th> et <td>.

En régle général, un tableau se construit comme ceci :
<table attributs>
<caption attribut> titre </caption>
<tr attributs>
<th attributs> 1er case 1er rang</th>
<th attributs> 2em case 1er rang</th>
<th attributs> 3em case 1er rang</th>
</tr>
<tr attributs>
<td attributs> 1er case 2em rang</th>
<td attributs> 2em case 2em rang</th>
<td attributs> 3em case 2em rang</th>
</tr>
</table>
Ce tag détermine la creation d'un tableau
| Attributs | Description |
|---|---|
|
Name
|
Donne un nom au tableau |
| <table name="mot"> | |
|
Align
|
Définit l'alignement du tableau |
| <table align="position horizontale"> | |
|
Width
|
Détermine la largeur du tableau |
| <table width="nombre"> | |
|
Heigh
|
Détermine la hauteur du tableau |
| <table heigh="nombre"> | |
|
Border
|
Control la largeur de la bordure |
| <table border="nombre"> | |
|
Cellspacing
|
Commande l'espace laissé entre les différentes cases |
| <table cellspacing="nombre"> | |
|
Bordercolor
|
Détermine la couleur du bord du tableau |
| <table bordercolor="couleur"> | |
|
Bgcolor
|
Affecte une couleur d'arriére-plan au tableau |
| <table bgcolor="couleur"> | |
|
Bordercolorlight
|
Détermine la couleur du bord bas et droite du tableau |
| <table bordercolorlight="couleur"> | |
|
Bordercolordark
|
Détermine la couleur du bord haut et gauche du tableau |
| <table bordercolordark="couleur"> | |
|
Background
|
Affecte une image d'arriére-plan au tableau |
| <table background="insertion"> |
Le nombre est déterminé soit en pixel, soit en pourcentage.
Ça ne sert à rien de mettre les tags background et bgcolor ensemble, s'il le sont background l'emporte sur bgcolor.
Les tags bordercolorlight et bordercolordark sont surtout utilisé pour créer du relief.Tableau
tableau Un truc Un machin Une chose Un smugg Du rien Un bidule Un vide Le neant Un shadok <table name="mon beau tableau" width="450" heigh="210" border="8"cellspacing="10" cellpadding="20" align="center" bgcolor="#0099CC" bordercolor="#6699CC" bordercolorlight="#00CCFF" bordercolordark="#003399">
<caption> tableau </caption>
<tr>
<th heigh="70" width="150"> Un truc </th>
<th heigh="70" width="150"> Un machin </th>
<th heigh="70" width="150"> Une chose </th>
</tr>
<td heigh="70" width="150"> Un smugg </td>
<td heigh="70" width="150"> Du rien </td>
<td heigh="70" width="150"> Un bidule </td>
</tr>
<td heigh="70" width="150"> Du vide </td>
<td heigh="70" width="150"> Le neant </td>
<td heigh="70" width="150"> Un shadok </td>
</table>
ce tag construit les rangs du tableau
| Attributs | Description |
|---|---|
|
Align
|
Définit l'alignement horizontal des cellules du rang |
| <tr align="position horizontale"> | |
|
Valign
|
Définit l'alignement vertical des cellules du rang |
| <tr valign="position verticale"> |
Les positions horizontales sont : left (gauche), center (centré) et right (droite)
Les positions verticales sont : top (haut), middle (centré), bottom (bas)
Ces tags construisent les colonnes du tableau
| Attributs | Description |
|---|---|
|
Colspan
|
Définit le nombre de colonnes sur lequel s'étend cette cellule |
| <td colspan="nombre"> | |
|
Rowspan
|
Définit le nombre de rangs sur lequel s'étend cette cellule |
| <td rowspan="nombre"> | |
|
Align
|
Détermine l'alignement horizontal des cellules |
| <td align="position horizontale"> | |
|
Valign
|
Détermine l'alignement vertical des cellules |
| <td valign="position vertical"> | |
|
Nowrap
|
Commande de ne pas couper les lignes automatiquement dans cette cellule |
| <td nowrap> | |
|
Width
|
Détermine la largeur de la cellule |
| <td width="nombre"> | |
|
Heigh
|
Détermine la longueur de la cellule |
| <td width="nombre"> | |
|
Bgcolor
|
Détermine la couleur de la cellule |
| <td bgcolor="couleur"> | |
|
Bordercolor
|
Détermine la couleur du bord de la cellule |
| <td bordercolor="couleur"> | |
|
Bordercolorlight
|
Détermine la couleur du bord bas et droite de la cellule |
| <td bordercolorlight="couleur"> | |
|
Bordercolordark
|
Détermine la couleur du bord haut et gauche de la cellule |
| <td bordercolordark="couleur"> | |
|
Background
|
Insere une image dans la cellule |
| <td background="insertion"> |
Construction d'un tableau avec attribut
Tableau
Bord en relief Bord en rouge Arriere-plan Centré Droite Haut Milieu Bas <table>
<tr>
<td heigh="70" width="35%" bordercolorlight="#0099FF" bordercolordark="#3366FF">Bord en relief</td>
<td heigh="70" width="35%" bordercolor="#C0000>Bord en rouge</td>
<td heigh="70" width="35%" background=".../imag.jpg>Arriere-plan</td>
</tr>
<td heigh="70" width="35%" bgcolor="#00CCCC></td>
<td heigh="70" width="35%" align="center"> Centré </td>
<td heigh="70" width="35%" align="right"> Droite </td>
</tr>
<td heigh="70" width="35%" valign="top"> Du vide </td>
<td heigh="70" width="35%" valign="middle"> Milieu </td>
<td heigh="70" width="35%" valign="bottom"> Bas </td>
</table>
ce tag donne un titre au tableau, son seul attribut est align.
Voici la liste du code des caractéres qui ne peuvent
pas être intégrés d'une façon classique.
On les insére en remplaçant le caractére voulu par son
code.
Par exemple : découvrir s'écrit en HTML découvrir
:
é remplace donc la lettre "é" en HTML
| Code HTML | Caractères |
| < | < |
| > | > |
| " | " |
| & | & |
| & | & |
| Á | Á |
| À | À |
| Â | Â |
| Ã | Ã |
| Å | Å |
| Ä | Ä |
| Æ | Æ |
| Ç | Ç |
| É | É |
| È | È |
| Ê | Ê |
| Ë | Ë |
| Í | Í |
| Ì | Ì |
| Î | Î |
| Ï | Ï |
| Ñ | Ñ |
| Ó | Ó |
| Ò | Ò |
| Ô | Ô |
| Õ | Õ |
| Ö | Ö |
| Ø | Ø |
| Ú | Ú |
| Û | Û |
| Ü | Ü |
| Ý | Ý |
| ß | ß |
| á | á |
| à | à |
| â | â |
| ã | ã |
| ä | ä |
| æ | æ |
| ç | ç |
| é | é |
| è | è |
| ê | ê |
| ë | ë |
| í | í |
| ì | ì |
| î | î |
| ï | ï |
| ñ | ñ |
| ó | ó |
| ò | ò |
| ô | ô |
| õ | õ |
| ö | ö |
| ø | ø |
| ú | ú |
| ù | ù |
| û | û |
| ü | ü |
| ý | ý |
| ÿ | ÿ |
INSERTION ET NAVIGATION
L'intégration d'images ou de photos se fait par le tag <img>
| Attributs | Description |
|---|---|
|
Src
|
Définit l'endroit où se trouve l'image, obligatoire |
| <img src="insertion"> | |
|
Align
|
Définit l'alignement de l'image |
| <img src="insertion" align="position"> | |
|
Width
|
Détermine la largeur de l'image |
| <img src="insertion" width="nombre"> | |
|
Heigh
|
Détermine la hauteur de l'image |
| <img src="insertion" height="nombre"> | |
|
Alt
|
Affiche un texte sous le curseur |
| <img src="insertion" alt="mot"> | |
|
Border
|
Définit l'épaisseur du trait de bordure d'une image cliquable |
| <img src="insertion" boder="nombre"> | |
|
Hspace
|
Détermine l'espace libre horizontal de l'image |
| <img src="insertion" hspace="nombre"> | |
|
Vspace
|
Détermine l'espace libre vertical de l'image |
| <img src="insertion" vspace="nombre"> | |
|
Ismap
|
Effectue des actions, suivant les coordonnées du clic de souris sur l'image, procédure côté serveur |
| <img src="insertion" ismap="#mot"> | |
|
Usemap
|
Effectue des actions, suivant les coordonnées du clic de souris sur l'image, procédure côté navigateur |
| <img src="insertion" usemap="#mot"> |
Le nombre est en pixel
Attribut align
Position horizontale
Image inséré avec <img src="imag.jpg" align="right">
Iimage inséré avec <img src="imag.jpg" align="leftt">
Position verticale
Image inséréavec <img src="imag.jpg" align="top">
Image inséréavec <img src="imag.jpg" align="middle">
Image inséréavec <img src="imag.jpg" align="bottom">
Attribut height et width
Cette image est à sa taille normale
<img src="imag.jpg" height="68" width="50">
On peut modifier ses valeurs pour changer sa taille :
<img src="imag.jpg" height="60" width="120">
<img src="imag.jpg" height="137" width="42">
Attribut alt
Faites glissé le curseur de la souris sur l'image...
Ceci est réalisé par <img src="imag.jpg" alt="coucou !!!!">
Attribut border
cette image est entouré par <img src="imag.jpg" border="3">
Attribut hspace et vspace
L'espace videlaissé autour de l'image est fait par
<img src="imag.jpg" hspace="30" vspace="20">
L'insertion d'image comportent plusieurs conditions :
- le format d'enregistrement de l'image doit être en .GIF ou .JPG (en GIF l'image est enregistré en 256 couleurs maximum et en JPG 65536 couleurs maximum compressé).
- moins l'image est lourde (quelques Kilo octets) plus la navigation est rapide
- il est conseillé de mettre les attributs height et width définissant la taille de l'image pour que la navigation soit plus aisée.
La navigation sur Internet se fait, comme vous le savez déjà,
au travers de liens hypertextes ou en cliquant sur une image.
Un lien est un élément cliquable qui permet une action spécifique
(en général, d'aller vers un autre document).
Tout d'abord un liens hypertexte se présentent sous plusieurs formes :
Il existe, tout de même, un ou des liens au travers d'images, dans ce cas l'image est entouré d'un trait dont l'épaisseur est paramétrable (voir plus haut).
Le but d'un lien est de renvoyer l'utilisateur :
| Attributs | Description |
|---|---|
|
Href
|
Définit l'adresse vers laquelle le lien renvoie |
| <a href="lien"> | |
|
Name
|
Donne un nom de cible au lien dont il est le référent. C'est une ancre. |
| <a name="mot"> | |
|
Target
|
Détermine la cible du lien (surtout pour les frames) |
| <a href="lien" target="cible"> | |
|
Rel
|
Décrit la relation du doc html vers la destination du lien |
| <a rel="valeur"> | |
|
Rev
|
Décrit la relation de la destination du lien vers le doc html |
| <a rev="valeur"> | |
|
Title
|
Donne un titre pour la ressource acessible du lien |
| <a title="mot"> |
Href est l'attribut le plus important et utilisé du tag
Il permet de renvoyer vers :
- un doc html local ou distant
- le logiciel de composition de mail où votre adresse est automatiquement inséré
- un serveur FTP, telnet et usenet
Renvoie vers un doc html local
<a href="doc.htm">renvoie vers la page suivante</a>On clique dessus pour passer d'une page à une autre sur le site que vous avez créé :
Renvoie vers un site html distant
<a href="http://www.serveur.fr/doc.htm">renvoie une page distante</a>On clique dessus pour passer d'une page de votre site vers une autre page d'un autre site :
Renvoie vers un service mail
En cliquant dessus l'utilisateur ouvre son logiciel de composition de mail avec votre propre adresse mail inscrit :
<a href="mailto:votre adresse e-mail">envoie de mail</a>
Renvoie vers un serveur FTP, Telnet et Usenet
L'utilisateur pourra téléchargé (FTP), avoir accés à un serveur Telnet ou à un forum de discussion (Usenet)
FTP : <a href="adresse ftp">téléchargement</a> (ftp à la place de http)
Telnet : <a href="adresse telnet">accés à un serveur Telnet</a>
Usenet : <a href="news:adresse du groupe de discussion>news</a>note : pour FTP et Telnet, il se peut qu'une authentification soit demandé, il faut donc écrire nom@adresse, ainsi qu'un mot de passe, dans ce cas nom:mot de passe@adresse.
Target
Cet attribut est surtout utilisé pour les frames - voir plus loin - mais il permet aussi d'ouvrir une seconde fenétre lorsque l'on clique sur un lien. Il est utilisé, dans ce cas, avec _blank :
<a href="lien" target="_blank">ouverture dans une autre fenétre</a>
Name est utilisé pour se déplacer à l'intérieur d'un doc html, il est associé à href
L'ancre est <a name="ancre">référent</a>, référent n'est pas un lien hypertexte, il est un référent au lien <a href="lien#ancre">voir plus loin</a>. En cliquant sur voir plus loin, le mot référent va venir au dessus de la page.
<a name="mot">référent</a> - <a href="lien#mot">voir plus loin</a>
les cartes cliquable ou images mappés sont des images à l'intérieur desquelles on définit des zones cliquable qui renvoie l'utilisateur vers d'autre doc html.
Il y deux tags qui permettent de rendre une image cliquable et de définir ses zones
définit une image contenant des zones actives
Définit une zone cliquable
| Attributs | Description |
|---|---|
|
Href
|
Définit l'adresse vers laquelle la zone renvoie |
| <area href="lien" shape="forme" coords="coordonnées"> | |
|
Shape
|
Détermine la forme de la zone |
| <area href="lien" shape="forme" coords="coordonnées"> | |
|
Coords
|
Affecte des coordonnées à la forme choisit par Shape |
| <area href="lien" shape="forme" coords="coordonnées"> | |
|
Nohref
|
Rend une zone non active |
| <area nohref shape="forme" coords="coordonnées"> | |
|
Alt
|
Inscrit un texte sous le curseur suivant la zone où se trouve le curseur |
| <area alt="mot" href="lien" shape="forme" coords="coordonnées"> |
Les formes de Shape sont :
- shape="rect" pour la forme rectangulaire
- shape="circle" pour la forme circulaire
- shape="poly" pour les formes polygonales
Les coordonnées, en pixel, suivant les formes, sont :
- pour shape="rect", coords="x-gauche, y-haut, x-droite, y-bas"
- pour shape="circle", coords="x-centre, y-centre, rayon"
- pour shape="poly", coords="x1, y1, x2, y2, x3, y3, xn, yn, x1, y1"
Le programme html coorespond à :
<img src="insertion" usemap="#mot">
...
<map name="mot">
<area href="lien" alt="mots" shape="forme" coords="coordonnées">
<area href="lien" alt="mots" shape="forme" coords="coordonnées">
<area href="lien" alt="mots" shape="forme" coords="coordonnées">
</map>
Les frames, en français veut dire cadre, permettent de divisé la fenétre de votre navigateur en plusieurs fichiers html contenues dans des cadres.
Le système de frames est créé grâce à un fichier source qui appelle les autres fichiers constituant les cadres.
Il a le même programme qu'un doc html normal, sauf que le tag <body> est remplacé par <frameset> et <noframe>. A l'interieur de <frameset>...</frameset>, se trouve les tags <frame> qui indique le fichier du cadre. Le tag <noframe> sert au cas où le browser ne gére pas les frames, le tag <body>, et la construction classique d'un doc html, est envisagé.
<html>
<head>
...
<head>
<frameset attribut>
...
</frameset>
<noframe>
<body>
...
</body>
</noframe>
</html>
Ce tag permet la construction des cadres
| Attributs | Description |
|---|---|
|
Rows
|
Définit la séparation horizontale des cadres |
| <frameset rows="nombres"> | |
|
Cols
|
Définit la séparation verticale des cadres |
| <frameset cols="nombres"> | |
|
Frameborder
|
Affecte ou non une bordure aux cadres |
| <frameset frameborder="valeur"> | |
|
Border
|
Détermine la largeur de la bordure des cadres |
| <frameset border="nombre"> | |
|
Bordercolor
|
Détermine la couleur de la bordure des cadres |
| <frameset bordercolor="couleur"> | |
|
Framespacing
|
Détermine l'espace vide laissé entre les cadres |
| <frameset framespacing="nombre"> |
<frameset> doit contenir rows ou cols
la valeur de frameborder est yes ou no
Ces attributs permettent de séparer, horizontalement pour rows, et verticalement pour cols, la fenétre du navigateur en 2 au minimum, ce qui donnera 2 cadres séparé horizontalement ou verticalement.
Dans le cas où il y a 3 cadres séparés horizontalement, rows à 3 valeurs : la hauteur du premier cadre, la hauteur du second et la hauteur du troisiéme cadre :
Rows="hauteur 1,hauteur 2,hauteur 3"
Dans le cas où il y a 3 cadres séparés verticalement, cols à 3 valeurs : la largeur du premier cadre, la largeur du second et la largeur du troisiéme cadre :
cols="largeur 1,largeur 2,largeur 3"
La hauteur et la largeur peuvent étre exprimé en :
- pixel
- poucentage
- flottant, le signe * prendra l'espace restant : rows (hauteur 1,hauteur 2,*)
un multiplicateur peut étre assigné à * : cols (largeur 1,*,2*)
Ce tag détermine les propriétés du cadre
| Attributs | Description |
|---|---|
|
Src
|
Définit le fichier à insérer dans le cadre |
| <frame src="insertion"> | |
|
Name
|
Donne un nom au cadre, ce nom sert de cible à target pour une navigation entre 2 cadres |
| <frame name="mot"> | |
|
Target
|
Définit une cible aux liens du cadre, vers un autre cadre ayant l'attribut name. Target et name ont, alors, le même mot |
| <frame target="mot"> | |
|
Scrolling
|
Permet l'attribution d'une barre de défilement |
| <frame scrolling="valeur"> | |
|
Noresize
|
Empéche le redimensionnement du cadre par l'utilisateur dans le navigateur |
| <frame noresize> | |
|
Frameborder
|
Affecte ou non une bordure au cadre |
| <frame frameborder="valeur"> | |
|
Bordercolor
|
Détermine la couleur de la bordure du cadre |
| <frame bordercolor="couleur"> | |
|
Marginwidth
|
Affecte une largeur de marge au cadre |
| <frame marginwidth="nombre"> | |
|
Marginheight
|
Affecte une hauteur de marge au cadre |
| <frame marginheight="nombre"> |
La valeur de scrolling est yes, no ou auto
La valeur de frameborder est yes ou no
Le nombre de marginwidth et marginheight est en pixel
Il est possible d'imbriquer plusieurs tags <frameset> pour construire son systéme de frame.
Ainsi le premier <frameset> peut divisé horizontalement la fenétre du navigateur et le second, la séparer verticalement ou inversement.La premiere valeur de rows ou cols de <frameset> appel le second tag : <frame>...</frame> ou <frameset>...</frameset>. La seconde valeur appel le troisiéme tag ...etc...
par exemple :
<html>
<head>
...
<head>
<frameset cols="largeur 1,largeur 2" attribut>
<frame src="fichier 1" attribut> --> largeur 1 correspond au fichier 1
<frameset rows="hauteur 1,hauteur 2" attribut>
<frame src="fichier 2" attribut> -->hauteur 1 correspond au fichier 2
<frame src="fichier 3" attribut> -->hauteur 2 correspond au fichier 3
</frameset>...
</frameset>
<noframe>
<body>
...
</body>
</noframe>
</html>
Il y a 3 méthodes pour naviguer dans les frames :
Exemple : Insertion du fichier 3 à la place du fichier 2 par un lien du fichier 1
Fichier 1 - Lien Fichier 2 1 - Tous les liens du cadre changent le contenu du même cadre ou d'un autre; en fait en changeant le contenu, vous changez de fichier. ça se fait grâce aux tags <frame>, avec ses attributs name et target du fichier source, et <base>, avec l'attribut target à insérer entre <head>...</head> dans les fichiers de destination au fichier source.
Name et target, dans le fichier source, servent à définir le cadre de destination aux liens. Le fichier qui viendra s'insérer dans le cadre de destination est appelé par target dans <base>.Exemple :
Fichier source :
<html>
<head>
...
<head>
<frameset rows="120,*">
<frame src="fichier 1" target="smugg"> --> Le fichier 1 cible le nom smugg
<frame src="fichier 2" name="smugg"> --> Le fichier 2 répond au nom smugg
</frameset>
<noframe>
<body>
...
</body>
</noframe>
</html>Les fichiers 2 et 3 ne change pas
Fichier 1 :
<html>
<head>
<base target="smugg"> --> le fichier 1 va cibler le fichier 2
</head>
<body>
...
</body>
</html>2 - Un seul lien du cadre change le contenu du même cadre ou d'un autre. ça se fait grâce à l'attribut target dans le tag <a> du fichier de destination, et name dans <frame> du fichier source.
Exemple :
Fichier source :
<html>
<head>
...
<head>
<frameset rows="120,*">
<frame src="fichier 1">
<frame src="fichier 2" name="smugg"> --> Le fichier 2 répond au nom smugg
</frameset>
<noframe>
<body>
...
</body>
</noframe>
</html>Fichier 1 où se trouve le lien :
<a href="lien" target="smugg">lien</a> --> le lien cible le nom smugg
3 - Une façon plus simplifié conciste à donner à target, dans les fichiers de destination, des valeurs qui ordonne l'ouverture des fichiers dans les cadres
Target="_top" : ouverture dans la fenétre entiére du navigateur
Target="_blank" : ouverture dans une seconde fenétre
Target="_self" : ouverture dans la frame du lien
Target="_parent" : ouverture dans la frame principale, la premiére appelé par <frameset><a href="lien" target="_top">
Un formulaire de saisie permet aux visiteurs de votre site de vous fournir les informations que vous lui demandez, afin d'obtenir une réponse personnalisé.
Un formulaire est composé d'un tag <form>...</form> où sont inséré des tags <input>, <textarea>, <select>, <option> et des tags de mise en forme des champs de saisie et du texte.
| Attributs | Description |
|---|---|
|
Method
|
Détermine la méthode de transmission des données de l'information |
| <form method="transmission"> | |
|
Action
|
Définit une adresse désignant un programme qui traite les informations du formulaire |
| <form action="adresse" method="transmission"> | |
|
Enctype
|
Désigne la forme de codage des informations |
| <form enctype="code"method="transmission"> |
Il est obligatoire. Method peut pendre 2 valeurs :
- Get : méthode de transmission de données légéres (peu d'information)
- Post : méthode de transmission de données lourde (beaucoup d'information)
Le programme de traitement des données est géré en CGI, l'adresse désigne donc le format .cgi. Par défaut l'adresse est celle de <base> dans <head>...</head>.
Par défaut le code est : application/x-www-form-urlencode. Lors de transmission d'un fichier, il faut utiliser : multipart/form-data.
text - type="text" : c'est un champ d'entré à une ligne
| Attributs | Description |
|---|---|
|
Maxlength
|
Détermine la longueur maximal du texte, en nombre de caractére |
| <input type="text" maxlength="nombre"> | |
|
Size
|
Définit la longueur du champ de saisie |
| <input type="text" size="nombre"> | |
|
Value
|
Désigne le texte initial à entré dans le champ |
| <input type="text" value="mots"> |
password - type="password" : champ destiné à recevoir un mot de passe
| Attributs | Description |
|---|---|
|
Maxlength
|
Détermine la longueur maximal du mot de passe, en nombre de caractére |
| <input type="password" maxlength="nombre"> | |
|
Size
|
Définit la longueur du champ de saisie |
| <input type="password" size="nombre"> |
checkbox - type="checkbox" : case à cocher
| Attributs | Description |
|---|---|
|
Value
|
Définit la valeur de la case, obligatoire |
| <input type="checkbox" value="mot"> | |
|
Checked
|
Désigne une case comme étant coché |
| <input type="checkbox" checked value="mot"> |
radio - type="radio" : rond à cocher, un seul, parmi plusieurs, peut être coché si l'attribut name a la même valeur dans les tag <input>
| Attributs | Description |
|---|---|
|
Value
|
Définit la valeur du rond, obligatoire |
| <input type="radio" value="mot"> | |
|
Checked
|
Désigne un rond comme étant coché |
| <input type="radio" checked value="mot"> |
image - type="image" : image à cliquer
| Attributs | Description |
|---|---|
|
Value
|
Définit la valeur de l'image, obligatoire |
| <input type="checkbox" checked value="mot"> | |
|
Src
|
Définit l'adresse où se trouve l'image, obligatoire |
| <input type="image" src="insertion"> |
hidden - type="hidden" : champ caché, impossible à modifié par l'utilisateur
| Attributs | Description |
|---|---|
|
Value
|
Définit la valeur du champ caché, obligatoire |
| <input type="hidden" value="mot" name="mot"> | |
|
Name
|
Définit le nom du champ caché, obligatoire |
| <input type="hidden" name="mot" value="mot"> |
submit - type="submit" : bouton pour envoyer les informations
| Attributs | Description |
|---|---|
|
Value
|
Définit la valeur du bouton |
| <input type="submit" value="mot"> | |
|
Name
|
Définit le nom du bouton |
| <input type="submit" name="mot"> |
reset - type="reset" : bouton qui efface tout le formulaire
| Attributs | Description |
|---|---|
|
Value
|
Définit la valeur du bouton |
| <input type="reset" value="mot"> |
C'est un champ de texte comportant plusieurs ligne
| Attributs | Description |
|---|---|
|
Name
|
Détermine le nom du champ, obligatoire |
| <textarea name="mot"> | |
|
Cols
|
Définit le nombre de colonne du champ, obligatoire |
| <textarea cols="nombre"> | |
|
Rows
|
Désigne le nombre de ligne du champ, obligatoire |
| <textarea rows="nombre"> |
Il s'agit d'une liste de sélection contient le tag <option>
| Attributs | Description |
|---|---|
|
Name
|
Détermine le nom de la liste, obligatoire |
| <select name="mot"> | |
|
Multiple
|
Affecte plusieurs des option de la liste choisie |
| <select multiple> | |
|
Size
|
Désigne le nombre de sélection visible en même temps |
| <select size="nombre"> |
Indique une option dans une liste de sélection
| Attributs | Description |
|---|---|
|
Value
|
Définit la valeur de l'option |
| <option value="mot"> | |
|
Selected
|
Indique que l'option est choisie par défaut dans la liste |
| <input type="submit" name="mot"> |