

![]() Le Titre affiché
dans la fenêtre du navigateur utilisé est à mettre entre les 2
marqueurs
Le Titre affiché
dans la fenêtre du navigateur utilisé est à mettre entre les 2
marqueurs
<title>et </title>,
placés entre les 2 Marqueurs <head>
et </head>.
Ce titre n'est pas affiché sur la page HTML
![]() Entre les 2
marqueurs <body> et </body>
Entre les 2
marqueurs <body> et </body>
On place le corps d'une page HTML.
| <html> | Début du Document |
| <head> | |
| <title> | |
| Bonjour | Ici titre affiché par le Navigateur |
| </title> | Annuler <title> |
| </head> | Annuler <head> |
| </html> | Fin du Document HTML |
Exemple d'un Document HTML minimum
<html>
<head>
<title> </title>
</head>
</html>
Document Simple, Son Titre est Affiché dans la Fenêtre du Navigateur
<html>
<head>
<title>Titre Affiché par le navigateur</title>
</head>
</html>
Afficher une phrase
<html>
<head>
<title>Titre HTML </title>
</head>
<body>
Cette phrase est affichée dans une page HTML
</body>
</html>
 On peut centrer n'importe quel objet ; texte ou image avec le
marqueur
<center>.
On peut centrer n'importe quel objet ; texte ou image avec le
marqueur
<center>.
Annuler l'effet avec
</center>
| nn | 000000 | black |
| BLANC | FFFFFF | white |
| nn | 008000 | green |
| nn | 800000 | maroon |
| nn | 808000 | olive |
| nn | 000080 | navy |
| nn | 800080 | purple |
| nn | 808080 | gray |
| nn | FFFF00 | yellow |
| nn | 00FF00 | lime |
| nn | 00FFFF | aqua |
| nn | FF00FF | fuschia |
| nn | C0C0C0 | silver |
| nn | FF0000 | red |
| nn | 0000FF | blue |
| nn | 008080 | teal |
Exemple utilisation de XMP
</html>
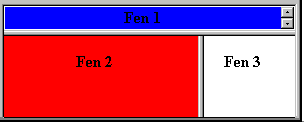
Par exemple <frameset rows="100,200,*"> divise la fenêtre en 3 fenêtres en longueur :
2ème exemple <frameset cols="30%,70%">
2 fenêtres de 30% et 70% (pour cent)
de la Taille de la fenêtre (colonnes)
3ème exemple <frameset cols="100,500"> 2 fenêtres de 100 et 500 points.
| Cadre 1 | Cadre 2 |
le * indique le reste de la fenêtre
par exemple au lieu d'indiquer
rows="50%,20%,30%"
on peut écrire
rows="50%,20%,*"
1-<frameset> remplace <body> dans les documents HTML
2-Pour chaque sous fenêtre ou cadre, il faut un élément <frame>
--> entre <frameset>
et </frameset>
il faut entrer autant d'éléments <frame>
que la fenêtre est divisée en cadres.
<frameset
rows="30%,30%,*"> 3 Fenêtres
<frame
src="nom_document.htm"> 1
<frame
src="autre_document.htm"> 2
<frame src="image.gif"> 3
</frameset> Fin de FRAMESET
3-Pour les Navigateurs qui n'affichent pas les frames, on peut
afficher un message pour informer l'utilisateur.
Ce message est ignoré
par les navigateurs qui affichent correctement les frames.
le message est à mettre entre les 2 marqueurs <noframes> et </noframes>
par exemple :
<frameset rows="44%,*"
<noframes>Ce Navigateur n'affiche pas les FRAMES
</noframes>
<frame src="page1.htm">
<frame src="page2.htm">
</frameset>
NAME pour donner un nom au cadre
et l'adresser par la suite.
MARGINWIDTH fixe la marge
marginwidth="40"
MARGINHEIGHT fixe la marge en
haut marginheight="400"
SCROLLING="yes" ou "no" ou "auto"
Normalement le navigateur affiche une barre de défilement si le
document est long pour la fenêtre
scrolling="yes"
affiche toujours une barre de défilement
scrolling="no"
pas
de barre, même si le document est long.
scrolling="auto"
par
défaut. Affiche une barre selon besoin.
NORESIZE fige la taille du cadre
(l'utilisateur ne peut redimensionner les cadres avec la souris).
Remplacer le Contenu de Frames en cours d'exécution
-On peut remplacer le contenu d'une fenêtre en affichant un
autre
document HTML dans cette fenêtre, et ceci en utilisant la
commande
target et un link comme
suite :
<a href="font.htm"
target="fen1">
et Maintenant un clic sur la phrase
suivante pour exécuter l'exemple et afficher le document
font.htm
ici.
font.htm est un document HTML à
afficher à la place du document affiché actuellement.
target ou cible est l'endroit où afficher font.htm.
fen1 est un nom donné a un
cadre ou fenêtre avec NAME dans <frame>
par exemple on divise la fenêtre
en 2 cadres, on affiche
dans le 1er cadre un link et dans le 2ème, une image gif.
un clic sur le link dans le 1er cadre charge le document
font.htm à la place de l'image dans le 2ème cadre
Le link est dans le fichier
tstframe.htm
<html>
<head>
<<title></title>
</head>
<frameset rows="50%,50%">
<frame src="tstframe.htm">
<frame src="image.gif" name="fen1">
</frameset>
</html>
et maintenant un clic sur la phrase suivante pour annuler l'effet des frames et charger à place le document font.htm.
Autre Valeurs pour TARGET
target="_self" |
le cible est ici (dans le même cadre) |
|---|---|
target="_blank" |
le cible est un nouveau document |
target="_parent" |
le cible est le parent |
target="_top" |
idem |
<html>
<head>
<title>Frameset</title>
</head>
<frameset rows="50%,50%">
<frame src="font.htm">
<frame src="image.gif">
</frameset>
</html>
Diviser la Fenêtre
et Afficher un Message pour les Navigateurs n'Affichant pas les
Frames
<html>
<head>
<title>FRAMESET et NOFRAMES</title>
</head>
<frameset rows="50%,50%">
<noframes>
Ce Navigateur n'affiche pas les Frames
</noframes>
<frame src="font.htm">
<frame src="image.gif">
</frameset>
</html>
Exemple Diviser la Fenêtre en 2 Colonnes
<html>
<head>
<title>FRAMESET</title>
</head>
<frameset cols="50%,50%">
<frame src="font.htm">
<frame src="imga.gif">
</frameset>
</html>
Diviser la fenêtre et utiliser les marges
<html>
<head>
<tiles></title>
</head>
<frameset cols="50%,50%">
<frame src="font.htm" marginwidth="40"
marginheight="100">
<frame src="image.gif">
</frameset>
</html>
Exemple Diviser la Fenêtre en 2 Colonnes avec SCROOLING="no"
<html>
<head>
<title>frameset et scrolling</title>
<frameset cols="50%,50%">
<frame src="font.htm" scrolling="no">
<frame src="image.gif">
</frameset>
</html>
Diviser la Fenêtre en 2 Colonnes et Taille Fixe
<html>
<head>
<title>FRAMESET</title>
</head>
<frameset cols="50%,50%">
<frame src="font.htm" noresize>
<frame src="image.gif">
</frameset>
</html>
Exemple Utiliser TARGET et LINK pour afficher un autre document
<html>
<head>
<title></title>
</head>
<frameset rows="50%,50%">
<frame src="tstframe.htm">
<frame src="image.gif" name="fen1">
</frameset>
</html>
Le Fichier tstframe.htm
<html>
<head>
<title>tstframe</title>
</head>
<body>
<a href="font.htm" target="fen1">Clic
pour charger font.htm</a>
</body>
</html>
Exemple Annuler l'effet de Cadres
<html>
<head>
<title></title>
</head>
<frameset cols="50%,50%">
<frame src="sansfram.htm">
<frame src="image.gif">
</frameset>
</html>
Le Fichier sansfram.htm
<html>
<head>
<title></title>
</head>
<body>
<a href="font.htm" target="_top">Clic
pour Annuler les Cadres</a>
</body>
</html>
Diviser la Fenêtre en Cadres et Changement de ces cadres en cours d'exécution
<html>
<head>
<title></title>
</head>
<frameset cols="50%,50%">
<frame src="lframe.htm">
<frame src="image.gif">
</frameset>
</html>
Le Fichier lframe.htm
<html>
<head>
<title></title>
</head>
<body>
<a href="2frame.htm" target="_parent">Autre
Fenêtre Mère avec Cadres</a>
</body>
</html>
Le Fichier 2frame.htm
<html>
<head>
<title></title>
</head>
<frameset cols="50%,20%,*">
<frame src="image.gif">
<frame src="image.gif">
<frame src="image.gif">
</frameset>
</html>
Entrer un Texte Simple
Entrer Une Liste
Entrer un texte (mot de passe)
<input type ="password"
name="code" rows="1" cols="22"> pas d'annulation
Utiliser Les cases à cocher, les boutons et les boutons radio
![]() Cases à cocher :
Cases à cocher :
avec
<input type="checkbox">
ou
<input name="case"
type="checkbox"> avec un nom
ou
<input name="case"
type="checkbox" CHECKED> coché par défaut
ou
<input type="checkbox">Texte
ou
<input type="checkbox"
value="valeur"> valeur
![]() Bouton Radio :
Bouton Radio :
![]() Bouton de Commande
Bouton de Commande
Ici type="button"
et le texte affiché sur le
bouton est la valeur de Value
<input name="bouton1"
type="button" value="Texte sur le Bouton">
Utiliser Les Menus Déroulants
Le bouton SUBMIT permet d'envoyer les informations de formulaires vers un programme CGI
Le bouton RESET Efface le texte entré
<html>
<head>
<title>Forms</title>
</head>
<body>
<form>
Entrez votre Nom :<p>
<input name="nom" type="text" rows="1"
cols="22"><p>
Liste :<p>
<textarea name="liste" rows="5" cols="22">Texte par
Défaut </textarea><p>
Mot de Passe :<p>
<input name="code" type="password" rows="1"
cols="22"><p>
Choisir :<p>
<input name="choix1" type="checkbox"
value="choix1">choix1
<input name="choix2" type="checkbox"
value="choix2">choix2<p>
Valider ou Annuler :<p>
<input name="ok" type="button"
value="OK">
<input name="Annuler" type="button"
value="Annuler">
</form>
</body>
</html>
<html>
<head>
<title></title>
</head>
<body>
<h1>
Utilisation d'un Menu Déroulant
</h1>
<form>
<select name="nom_menu" size="1">
<option value="Option1">ID_option1
<option value="Option2">ID_option2
<option value="Option3">ID_option3
</select>
</form>
</body>
</html>
<html>
<head>
<title>Liste Multiple</title>
</head>
<body>
<form>
<select multiple name="nom_liste" size="2">
<option value="option1">ID_option1
<option vaue="option2">ID_option2
<option value="option3">ID_option3
</select>
</form>
</body>
</html>
<html>
<head>
<title>CGI</title>
</head>
<body>
<form method="get" action="http://nom_server/cgi-bin/search.exe">
<p><big>Entrer le nom</big><p>
<input name="nom" type="text" rows="1"
cols="22">
<input type="submit" value="Chercher">
<input type="reset" value="Effacer">
</form>
</body>
</html>
![]()
par exemple <img src="nom_image"
alt="ici normalement une image">
avec align="left" ou "right" ou "center"
ou align="top" ou "middle" ou "bottom"
ou Encore "texttop" ou "absmiddle" ou "baseline"
ou "absbottom"
avec width= et height= dans <img>
<img src="nom_imag" width="150"
height="150">
le Navigateur donne à l'image les dimensions demandées en
modifiant,
visiblement les dimensions de
l'image.
1-Une partie de l'image joue le rôle d'une zone sensible.
2-Cette partie sert à appeler un fichier ou une autre partie du
document HTML
3-D'abord on indique l'image à utiliser et un nom symbolique
pour la partie sensible.
4-La partie sensible doit être définie entre les 2 marqueurs
<map> et </map>
5-Enfin avec le marqueur <area href>
l'action et la forme de la partie de l'image avec ses
coordonnées.
<img src="nom_image" usemap="#m">
<map name="m">
<area href="autre_page.htm" shape="rect" coords="0,0,150,150">
</map>
En indiquant les dimensions d'une image, le navigateur affiche
le document HTML plus rapidement.
(Il affiche d'abord le texte et ensuite l'image)
avec <img dynsrc="nom_video.avi">
Uniquement Microsoft Explorer.Pour Netscape Navigator
voir EMBED
<html>
<head>
<title>Afficher une Image</title>
</head>
<body>
<img src="s.jpg">
</body>
</html>
<html>
<head>
<title>Images et HTML</title>
</head>
<body>
<h1>
Afficher une image ou un Message avec ALT
</h1>
<img src="s.jpg" ALT="Normalement. Ici une
Image !!">
</body>
</html>
<html>
<head>
<title>Images HTML</title>
</head>
<body>
<h1>
Aligner une image
</h1>
<img src="s.jpg" align="center">
</body>
</html>
<html>
<head>
<title>Image Dimensions et Align</title>
</head>
<body>
<h1>
Afficher une image alignée et dimensions
</h1>
<img src="s.jpg" align="right" width="150"
height="150">
</body>
</html>
<html>
<head>
<title>
</title>
</head>
<body>
<img src="s.jpg" align="top" width="20"
height="20" border="10">
</body>
</html>
<html>
<head>
<title>Images Vidéo</title>
</head>
<body>
<img dynsrc="s.avi">
</body>
</html>
<html>
<head>
<title>Utilisation d'Images Map</title>
</head>
<body>
<img src="s.jpg" align="bottom" usemap="#map">
<map name="map">
<area href="test1.htm" shape="rect" coords="0,0,150,150">
</map>
</body>
</html>
-Le Marqueur <hr>introduit une ligne horizontale
-On peut aussi donner des attributs à une ligne horizontale
comme suite :
| size | La profondeur de cette ligne |
| width | Largeur |
| align | Alignement align="center" ou "left" ou "right" |
| noshade | Pas d'effet 3 D |
| color | une couleur pour la ligne. MSIE uniquement <hr color="red"> |
Exemple ligne horizontale par défaut
<html>
<head><title>Ligne Horizontale</title>
</head>
<body>
<h1>Titre Souligné</h1>
<hr>
</body>
</html>
Ligne Horizontale Centrée et Taille
<html>
<head><title>Ligne Horizontale et
Taille</title>
</head>
<body>
<h1 align="center">Titre Souligné</h1>
<hr align="center" width=100>
</body>
</html>
Exemple Ligne Horizontale Profonde
<html>
<head><title>Ligne Horizontale et
Taille</title>
</head>
<body>
<h1 align="center">Titre Souligné</h1>
<hr align="center" size=10 width=100>
</body>
</html>
Exemple Ligne Horizontale Profonde Centrée sans effet 3D
<html> <head><title>Ligne Horizontale et
Taille</title></head>
<body>
<h1 align="center">Titre Souligné</h1>
<hr align="center" size=10 width=100 noshade>
</body>
</html>
<html>
<head>
<title> Listes HTML</title>
</head>
<body>
<ol>Liste
<li>Elément 1
<li>Elément 2
</ol>
</body>
</html>
<html>
<head>
<title> Listes HTML</title>
</head>
<body>
<ol>Liste1
<li>Elément 1
<li>Elément 2
<ol>Sous Liste1
<li>Elément 1
<li>Elément 2
</ol>
</ol>
</body>
</html>
<html>
<head>
<title> Listes HTML</title>
</head>
<body>
<ul>Liste1
<li>Elément1<li>Elément2
<ul>SousListe
<li>Elément1<li>Elément2
</ul>
<ul>Sous Liste2
<li>Elément1
<li>Elément2
</ul>
</ul>
</body>
</html>
<html>
<head>
<title> Listes HTML</title>
</head>
<body>
<ol type=A>Liste Type A
<li>Elément 1
<li>Elément 2
<ol type=a>Sous Liste Type a
<li>Elément1
<li>Elément2
</ol>
</ol>
</body>
</html>
<html>
<head>
<title>Listes HTML</title>
</head>
<body>
<ul type="circle">Liste Type Cercle
<li>Elément1
<li>Elément2
<ul>Sous Liste<li>Elément1<li>Elément2</ul>
</ul>
</body>
</html>
En utilisant le marqueur <meta>
un document html appel un autre automatiquement.
| meta | Le nom de cette commande |
| http-equiv="refresh" | Sert à effacer l'écran |
| content="2; URL=nom_document" | Le temps d'attente ici 2 secondes et le nom du document à appeler |
.
la commande META et à placer entre les 2 marqueurs : <head> et </head>
<html>
<head>
<title>META et HTML</title>
<meta http-equiv="refresh" content="2;
URL=test.htm">
</head>
<body>
<h1>
La commande META en HTML <hr>
</h1>
<img src="s.jpg" align="top" width="20"
height="20" border="10">
</body>
</html>
<html>
<head>
<title>META et HTML</title>
<meta http-equiv="refresh" content="2;
url=test1.htm">
</head>
<body>
<h1>
Document 1<hr>
</h1>
<img src="s.jpg" align="top" width="20"
height="20" border="10">
</body>
</html>
<html> <head>
<title>META et HTML</title>
<meta http-equiv="refresh" content="2;
url=test.htm">
</head>
<body>
<h1>
Document 2
</h1>
<img src="s.jpg" align="top" width="50"
height="50" border="30">
</body>
</html>
Exemple d'Utilisation de META
<html>
Le marqueur <embed>permet
d'insérer des éléments MULTIMEDIA dans
des pages HTML
<embed
src="nom_fichir.extension">
et Microsoft Explorer 3.0 et Sup. |
Pour l'arrêter->clic droit sur l'icône et clic sur pause ou stop. |
(ATTENTION : problèmes de sécurité, et temps de chargement). |
<html>
<head>
<title> MULTIMEDIA</title>
</head>
<body>
<h1 align="center">
MULTIMEDIA et HTML
</h1>
<hr align="center" width="100">
<embed src="fichier.wav">
<embed src="fichier.bmp">
<embed src="fichier.avi">
</body>
</html>
Police, Taille et Couleur par Défaut
Couleur Rouge
Police Arial
Police Arial, BleueRougeBlancVioletOr
Par exemple sélectionner une police, de taille donnée et une
couleur pour cette police :
<font face="Arial" size=+3
color="blue">
une police Arial, taille supérieure de 3 unités et une couleur
bleue
<html>
<head>
<title<BASEFONT</title>
</head>
<body>
<basefont size=5>
Bonjour Basefont=5<br>
</body>
</html>
<html>
<head>
<title>BASEFONT et Font Size</title>
</head>
<body>
<basefont size=5>
Bonjour Basefont=5<br>
<font size=+2>
Bonjour Font Size=+2<br>
</font>
Retour à la Taille par Défaut
</body>
</html>
<html>
<head>
</head>
<body>
<font color="#FF0000">
Couleur Rouge<p>
</font>
Couleur par défaut<p>
<font color="gold">
Couleur Or<p>
</font>
Couleur par défaut<p>
<font color="blue">
Couleur Bleue<p>
</font>
</body>
</html>
<html>
<head>
</head>
<body>
<h1 align="center">Police au Choix</h1>
<font color="#FF0000" face="Arial"
size=+2>
Couleur Rouge<br>
Police Arial<br>
Size+2<br>
</font>
Police par Défaut<p>
</body>
</html>
| Polices Animées (Microsoft Explorer Uniquement) |
Avec le marqueur <marquee>de
Microsoft Explorer, on obtient une police de caractères animée.
Annuler l'effet avec </marquee>
| loop | combien de fois l'action va se dérouler |
| loop="nombre_de_fois" Sans indication de loop le texte reste en mouvement <marquee loop="3">Bonjour</marquee> |
|
| behaviour | Nature du mouvement |
| behaviour="scroll" par défaut
; mouvement droite->gauche behaviour="alternate" mouvement dans les 2 sens (va et vient) behaviour="slide" mouvement droite gauche et stop <marquee behaviour="alternate">Bonjour</marquee> |
|
| direction | direction du texte (par défaut droite gauche) |
| direction="right" mouvement
gauche->droite <marquee direction="right">Bonjour</marquee> |
|
| scrolldelay | délai en millisecondes avant le mouvement |
| scrolldelay="4" <marquee scrolldelay="20">Bonjour</marquee> |
|
| scrollamount | de combien de pixels le texte bouge à chaque mouvement |
| scrollamount="20" <marquee scrollamount="20">Bonjour</marquee> |
|
| bgcolor | La couleur d'arrière plan |
| bgcolor="yellow" couleur jaune bgcolor="#FFFF00" couleur jaune aussi < marquee bgcolor="#FFFF00">Bonjour</marquee> |
|
| width et height | largeur et hauteur de la région |
| width="250" unités width="50%" pourcentage de la fenêtre < marquee width="25%" height="10%">Bonjour</marquee> |
|
Choisir une couleur pour le texte avec
<font color="couleur">
placée avant le marqueur
<marquee>
<html>
<head>
<title>Police Animée</title>
</head>
<body>
<marquee>Police Animée</marquee>
</body>
</html>
<html>
<head><title>Police Animée</title></head>
<body>
<font color="blue">
<marquee bgcolor="yellow" width=200 align="center">
Police Animée</marquee>
</font>
</body>
</html>
<html>
<head><title>Police Animée</title></head>
<body>
Police Animée dans les 2 sens.<p>
<font color="red">
<marquee bgcolor="#FFFF00" behavior="alternate"
scrolldelay="4" scrollamount="40" width="25%">Police
Animée</marquee>
</font>
</body>
</html>
<html>
<head><title>Police Animée
</title>
</head>
<body>
Police Animée dans les 2 sens<p>
<font color="red">
<marquee bgcolor="#FFFF00" behavior="alternate"
scrolldelay="4" scrollamount="40" width="25%">Police
Animée</marquee>
<p>
</font>
<font color="red">
<marquee bgcolor="white" behavior="scroll"
scrolldelay="90" scrollamount="4" width="25%">Police
Animée</marquee>
</font>
</body>
</html>
| Saut de ligne et marque de Paragraphe |
saut de ligne
<html>
<head><title>br.htm</title></head>
<body>
Ici un retour à la ligne <br>
</body>
</html>
division en paragraphes
<html>
<head><title>br.htm</title></head>
<body>
Texte Paragraphe 1<p>
Texte Paragraphe 2<p>
</body>
</html>
Paragraphes Alignés
<html>
<head><title>br.htm</title></head>
<body>
<p align="center">Ici paragraphe
centré</p>
<p align="right"> Ici paragraphe aligné à
droite</p>
</body>
</html>
Utilisation de NOBR
<html>
<head><title>br.htm</title>
</head>
<h1>
</nobr>
<p>Ici sans Utilisation de <NOBR> dans des documents
HTML. Cette ligne est coupée si la fenêtre du navigateur est
réduite
</h1>
</body>
</html>
| Afficher des Signes Spéciaux en HTML |
Afficher des signes spéciaux comme par exemple le signe < et > qui sont normalement traduits par les Navigateurs
| Pour Afficher | On Ecrit |
| < | < |
| > | > |
| un espace insécable | |
| " | " |
| à | à |
| â | â |
| é | é |
| è | è |
| ê | ê |
| ç | ç |
| î | î |
| ï | ï |
| ô | ô |
| û | û |
| ù | ù |
target="_blank">
Charger un document HTML dans une nouvelle fenêtre du Navigateur.
<a href="nom.htm" target="_blank">un Clic ici Affiche nom.htm</a>
target="_parent">
Charger un document HTML dans la fenêtre parent
<a href="nom.htm" target="_parent">un Clic ici Affiche nom.htm</a>
target="_top">
Charger un document HTML dans une fenêtre avec annulation des frames
<a href="nom.htm" target="_top">un Clic ici Affiche nom.htm</a>
|
Des Tableaux avec <table>
On fabrique des tableaux avec<table> et </table>
On utilise les tableaux par exemple pour aligner facilement des objets
Pour chaque ligne il faut 2 marqueurs <tr> et </tr>
Chaque ligne se divise en colonnes
Chaque colonne est entrée par <td> et </td>
Exemple
d'un tableau
| <table border> | début du tableau |
| <tr> <td> ....</td> </tr> | 1ère ligne. Elle contient 1 colonne |
| <tr> <td> ....</td><td>...</td></tr> | 2ème ligne : 2 colonnes |
| </table> | fin du tableau |
![]() Le tableau ci-dessus comporte 2 lignes, la
1ère à une seule colonne et la
Le tableau ci-dessus comporte 2 lignes, la
1ère à une seule colonne et la
2ème, 2 colonnes (La colonne de la 1ère a une largeur d'une
colonne et ne couvre pas les 2 colonnes inférieures ).
Exemple d'un tableau
<html>
<head>
<title>
</title>
</head>
<body bgcolor="ltgreen">
<table border>
<tr>
<td>colonne 1 ligne 1</td>
</tr>
<tr>
<td>colonne 1 ligne 2</td>
<td>colonne 2 ligne 2</td>
<td>colonne 3 ligne 2</td>
</tr>
</table>
</body>
</html>
1 Colonne=Largeur de 3 colonnes
<html>
<head><title></title></head>
<body bgcolor=ltgreen>
<table border>
<tr>
<td colspan=3>Colonne sur 3 colonnes</td> </tr>
<tr>
<td>colonne 1</td>
<td>colonne 2</td>
<td>colonne 3</td>
</tr>
</table>
</body>
</html>
Tableau et BORDER
<html>
<head><title></title></head>
<table border=30>
<tr>
<td colspan=3>Colonne sur 3 colonnes</td> </tr>
<tr>
<td>colonne 1</td>
<td>colonne 2</td>
<td>colonne 3</td>
</tr>
</table>
</body>
</html>
Exemple de TH et ROWSPAN
<html>
<head>
</head>
<table border>
<tr>
<th colspan=3 >ici th </th></tr>
<tr>
<td>colonne 1</td>
<td>colonne 2</td>
<td>colonne 3</td>
</tr>
<tr>
<th rowspan=3>Cette colonne s'étend sur 3
lignes</th>
<td> ici la colonne 2</td>
<td> ici la colonne 3</td>
</tr>
<tr>
<td> ici la colonne 2</td>
<td> ici la colonne 3</td>
</tr>
<tr>
<td> ici la colonne 2</td>
<td> ici la colonne 3</td>
</tr>
</table>
</body>
</html>
cellspacing
<html>
<head>
<title></title>
</head>
<body>
<table border=2 cellspacing=22>
<tr> <td >colonne1</td><td>colonne 2</td>
</tr>
<tr> <td>colonne 1</td> <td>colonne 2</td>
</tr>
</table>
</body>
</html>
Caption
<html>
<head>
<title></title>
</head>
<body>
<table border>
<caption align="top">Titre
Tableau</caption>
<tr> <td >colonne 1</td><td>colonne 2</td>
</tr>
<tr> <td> colonne 1</td> <td>colonne 2</td>
</tr>
</table>
</body>
</html>
Exemple Colonne Vide
<html>
<head>
<title></title>
</head>
<body>
<table border=2 cellspacing=22>
<tr> <td ><br></td><td>colonne 2</td>
</tr>
<tr> <td> colonne 1</td> <td>colonne 2</td>
</tr>
</table>
</body>
</html>
Exemple d'un tableau contenant une image
<html>
<head>
<title></title>
</head>
<body>
<table border=16>
<tr> <td > <img src="s.gif" width=200
height=200 border=10></td> </tr>
</table>
</body>
</html>
Deux tableaux entourent une image
<html>
<head>
<title></title>
</head>
<body>
<table border=16 > <!--1er Tableau -->
<tr>
<td >
<table border=16> <!--2ème Tableau dans une colonne du
1er Tableau-->
<tr> <td > <img src="s.gif"
align="middle" width=100 height=100 border=10></td></tr>
</table>
</td>
</tr>
</table>
</body>
</html>
2 Tableaux, image et un titre
<html>
<head>
<title></title>
</head>
<body>
<table border=16 >
<caption align="bottom"> Image</caption>
<tr> <td >
<table border=16>
<tr> <td > <img src="s.gif"
align="middle" width=100 height=100 border=10></td></tr>
</table>
</td>
</tr>
</table>
</body>
</html>
un Clic ici pour le retour au Début
<html>
<head>
<title> ahref.htm </title>
</head>
<body>
C'est le Début de ce Document <a name="debut"> début</a>
<br>
<br>
<br>
<br>
<br>
<a href="#debut">Retour au Début</a>
</body>
</html>
<html>
<head>
<title>
</title>
</head>
<body>
<a href="http://machine.fr/doc/page1.htm">Clic ici pour aller vers un autre site</a>
</body>
</html>
<html>
<head>
<title>ahref.htm</title>
</head>
<body>
<a href="page.htm">un Clic ici pour aller vers page.htm </a>
</body>
</html>